Inspiração
Nos tivemos como inspiração mães que gostariam de aprender como manter uma alimentação equilibrada para seus filhos, adquirir dicas e como incentivar seus filhos a construir bons hábitos alimentares ao longo de toda sua vida.
- Preço justo nos alimentos
- Mais tempo com seus filhos
- Melhor cuidado com os filhos


Problema
- Alimentar os filhos de forma criativa
- Mais tempo com seus filhos
- Conectar mãe e filho
- Incentivar seus filhos terem bons hábitos alimentares
METODOLOGIA
Design Thinking

Processo
Como metodologia usamos conceitos do Design Thinking.
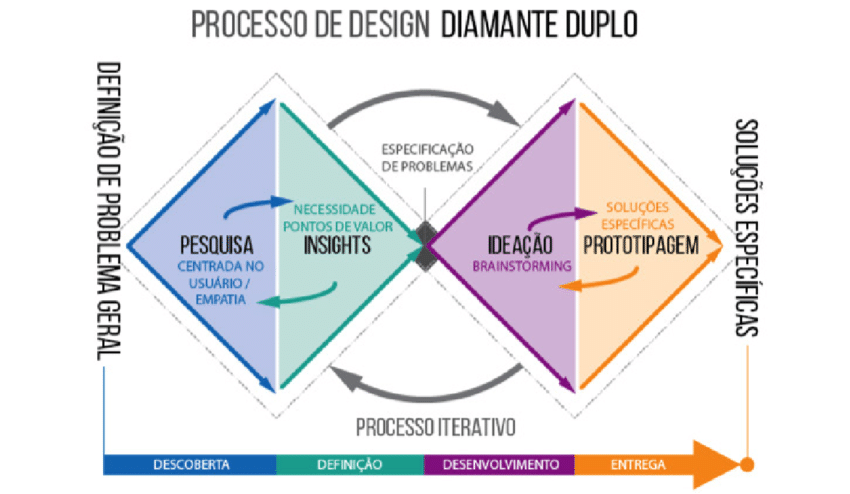
Para o desenvolvimento usamos o Processo Double Diamond, que segmenta o projeto em 4 fases, que iremos mostrar ao longo da apresentação, e para o produto usamos a teoria do Triângulo de Ouro de Larry Keely, que coloca capacidade, desejabilidade e viabilidade na mesma proporção para o sucesso do produto.


Pesquisas
- Qualitativa
- Quantitativa
Fizemos uma pesquisa qualitativa e quantitativa usando o formulário google forms disponibilizada por e-mail dos clientes cadastrado na da base da empresa para coletar dados que seriam usados para validar as hipóteses e obter dados para construção de uma persona.
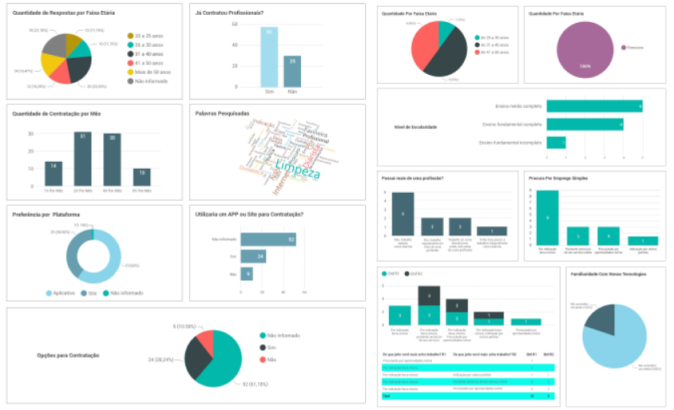
Dados
Alguns dados adquiridos com a pesquisa. Por motivos de sigilo não podemos divulgar os dados exatos.


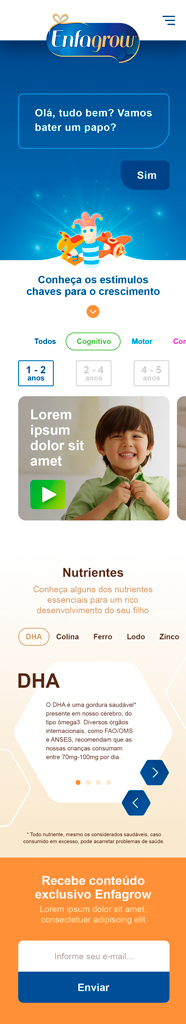
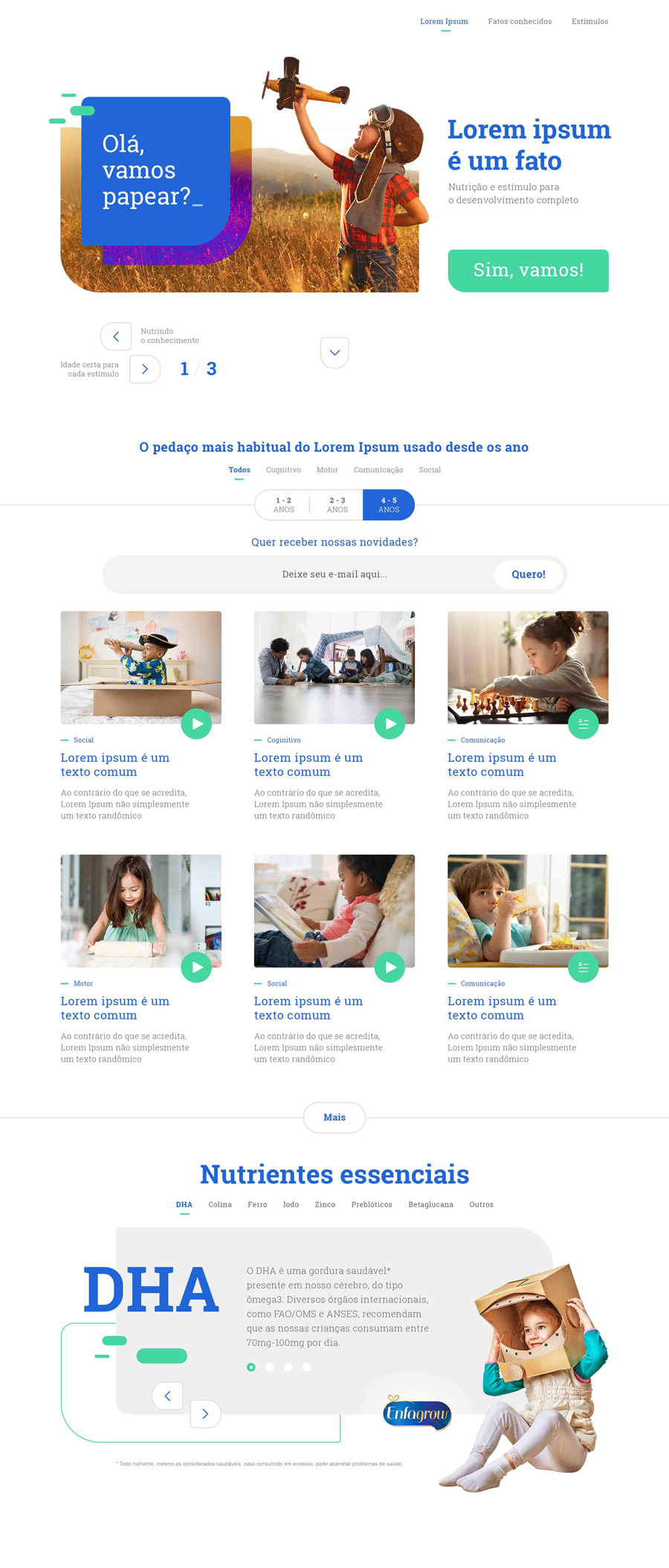
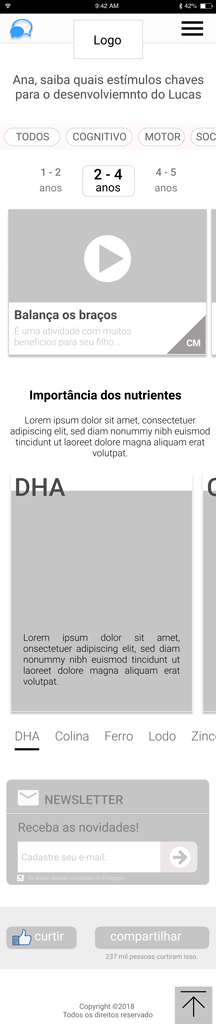
Protótipo de média
A proposta foi concebida da menor para o maior, sendo planejada primeiro para mobile e depois adaptada para a versão desktop.
Os modelos foram construídos dentro da estrutura e linguagem visual apresentada pela empresa. A solicitação principal é que o site apresentasse de forma clara os produtos e que as mães teriam diversos vídeos disponíveis para ajudar a tornar as refeições de seus filhos mais equilibradas.
Para dar início a proposta me sentei com os demandantes para fazer o mapeamento do conteúdo e a divisão das informações. Foi criado um sitemap com a arquitetura.
Wireframe

UI Design